Pura Vida Homepage Banners
Project Overview
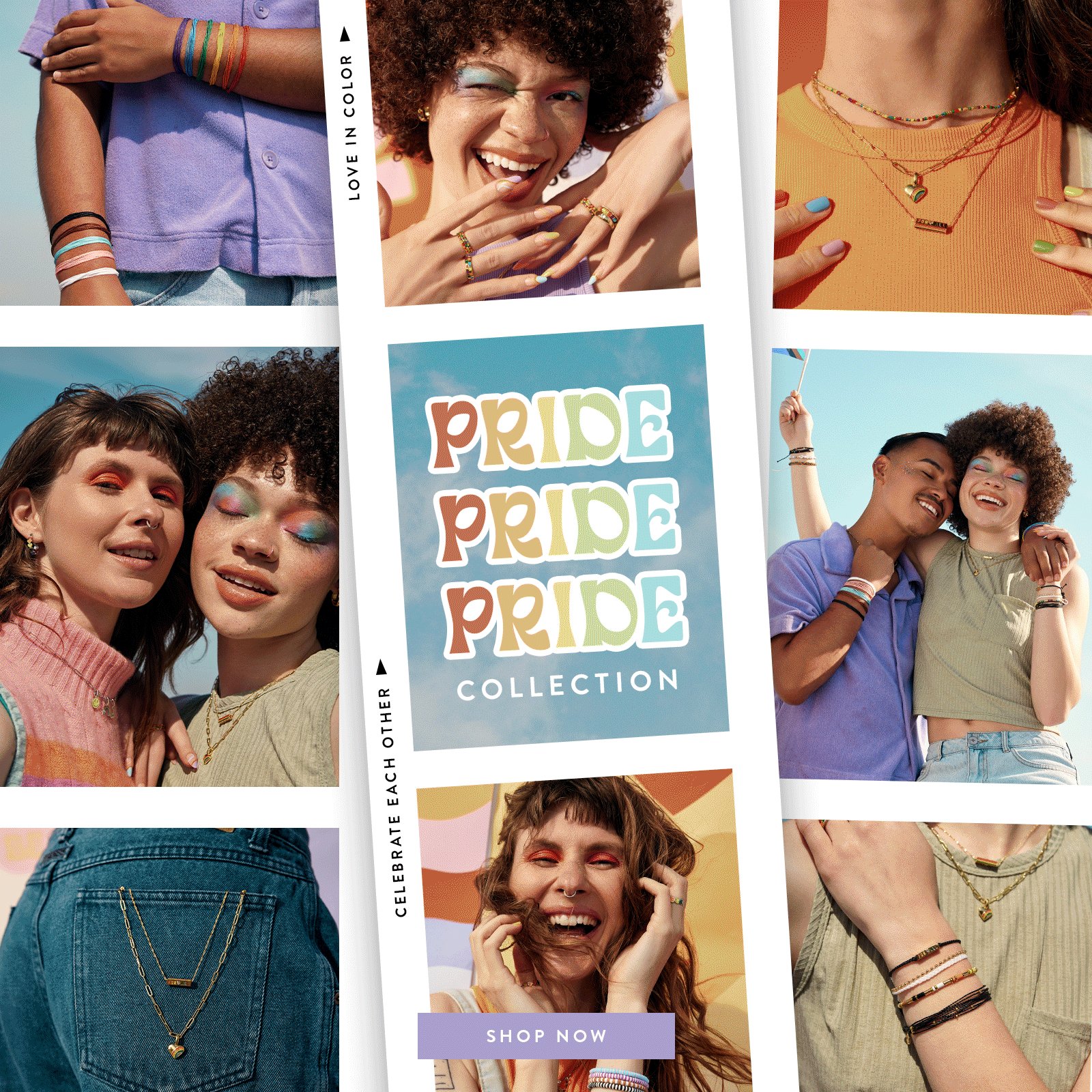
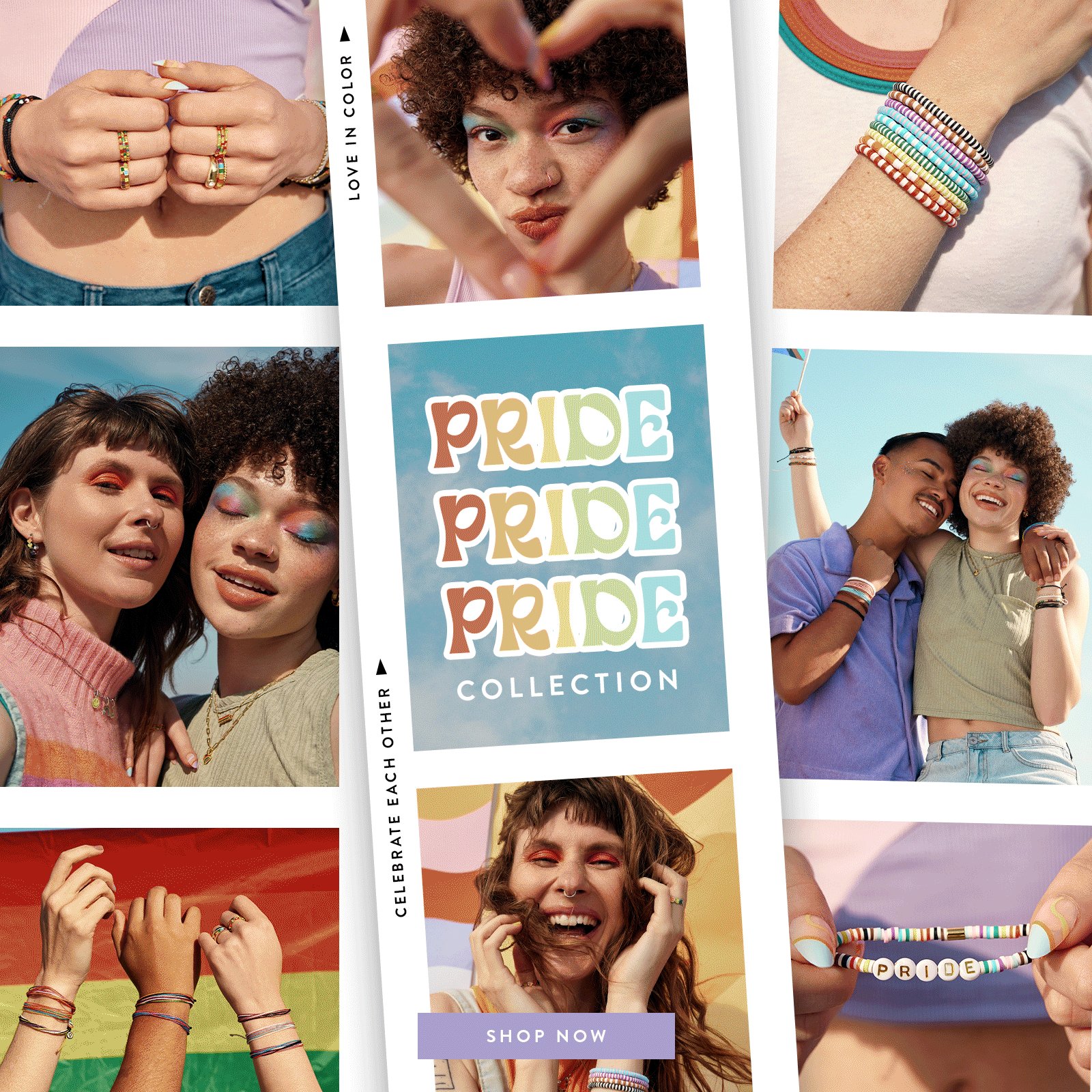
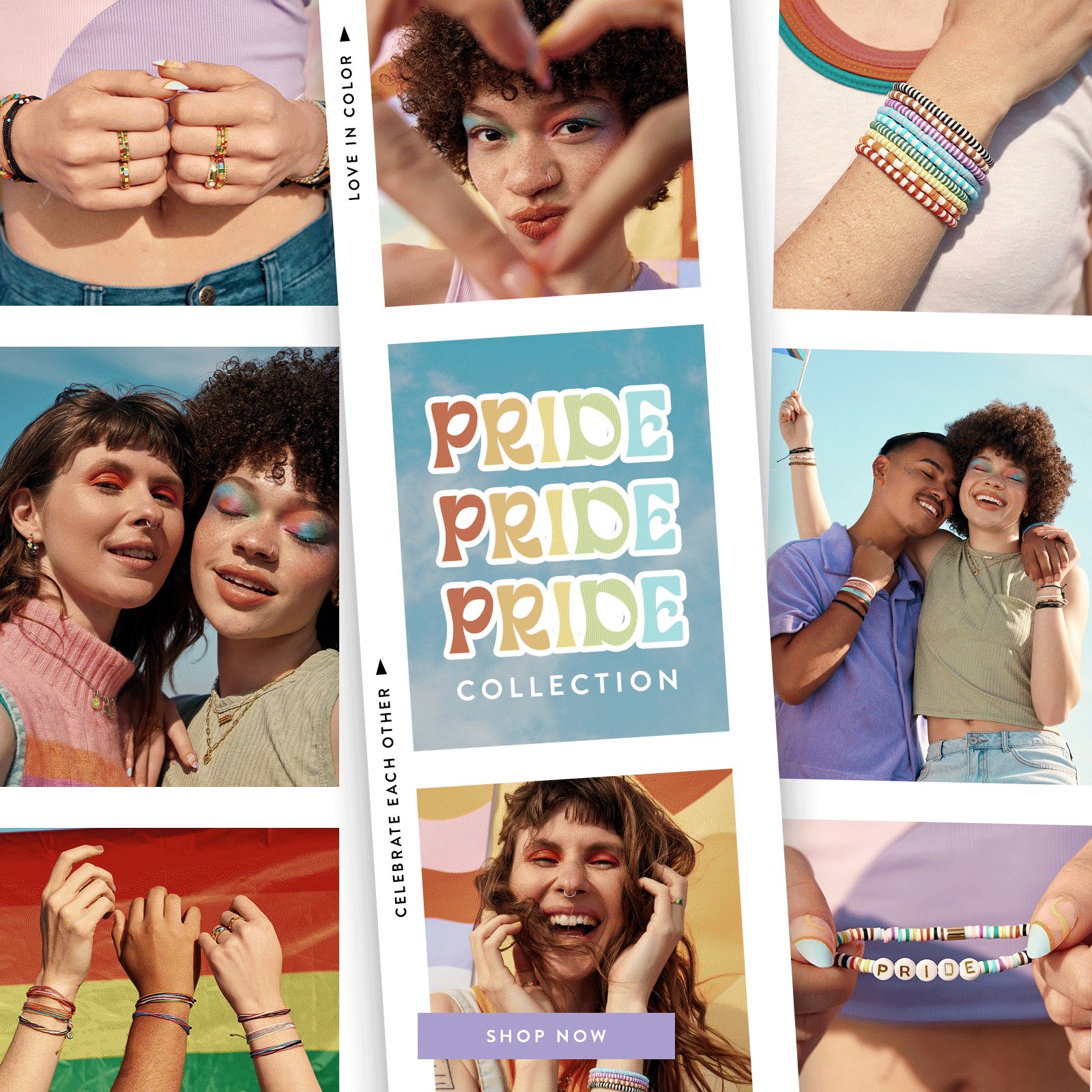
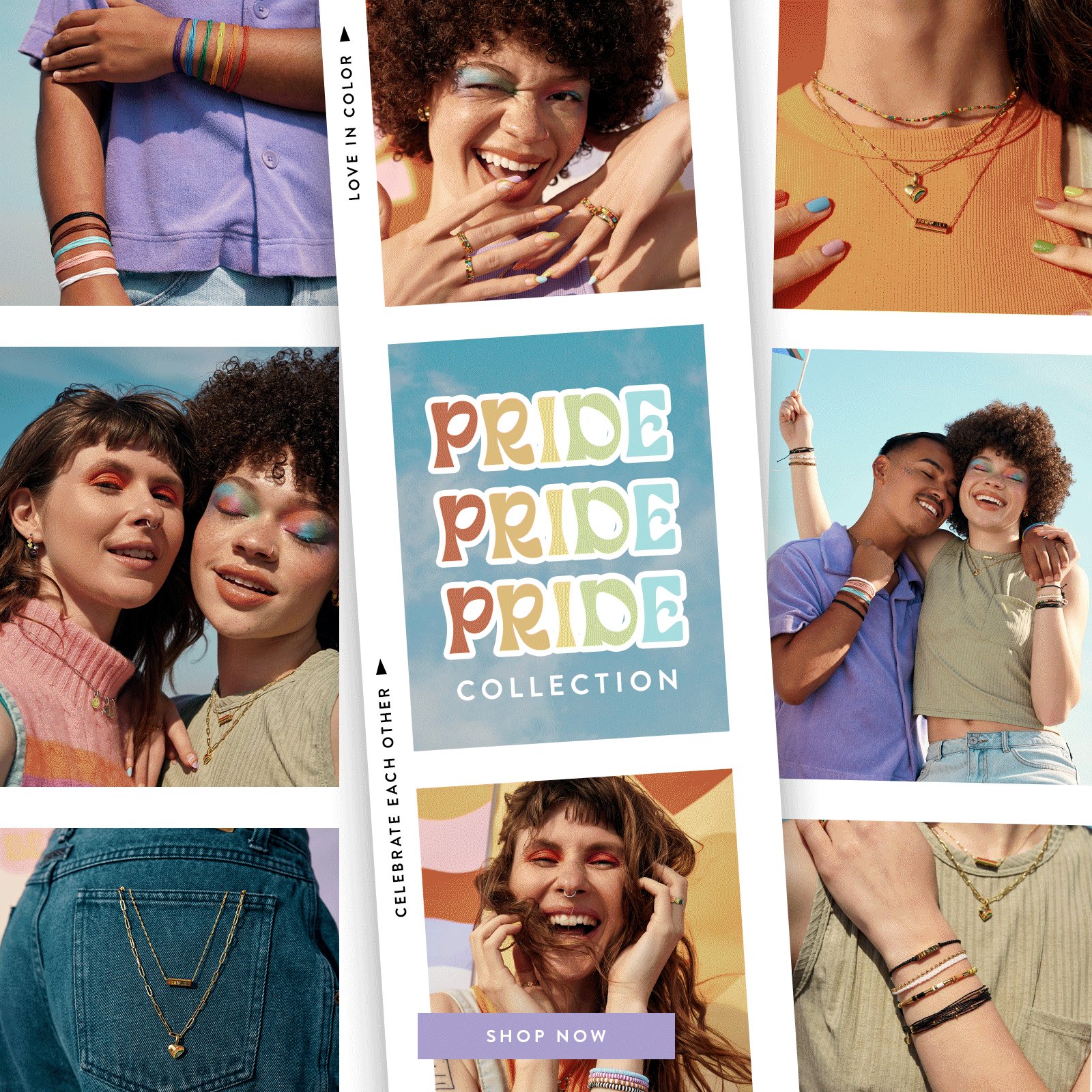
When I first started at Pura Vida, the responsibility for our homepage banners was handed down to me and initially consisted of selecting an image for each product category and resizing it for the web. After analyzing competitors and market trends, I began to evolve this standard by creating homepage banners that were engaging, fun, and fresh—drawing our audience to the newest collection. I used the assets from each launch to design the homepage banners and added my own design flair to each one while still maintaining brand consistency.
Programs
Adobe Photoshop
Before
After

Task : change the surfboard to be light pink


Task : change the blue opal ring to be more vibrant in order to resemble its actual color


Task : color adjust this photo to be less yellow


Task : change the ring engraving to be a pisces symbol


Task : make the soles of her shoe look less dirty


Task : turn this static image into a mood ring gif


Task : brighten up this photo


Task : take out the loose strings behind the bracelets